✅CORS가 뭐에요?!
Cross Origin Resource Sharing(서로 다른 도메인간의 자원공유)
Origin?
출처, 즉 URL에서 프로토콜, 도메인, 포트를 합친 것을 의미한다.
ex) URL | https://hyerin.com:3000/posts/0426?data=898
- 프로토콜 : https://
- 도메인 : hyerin.com
- 포트 : :3000
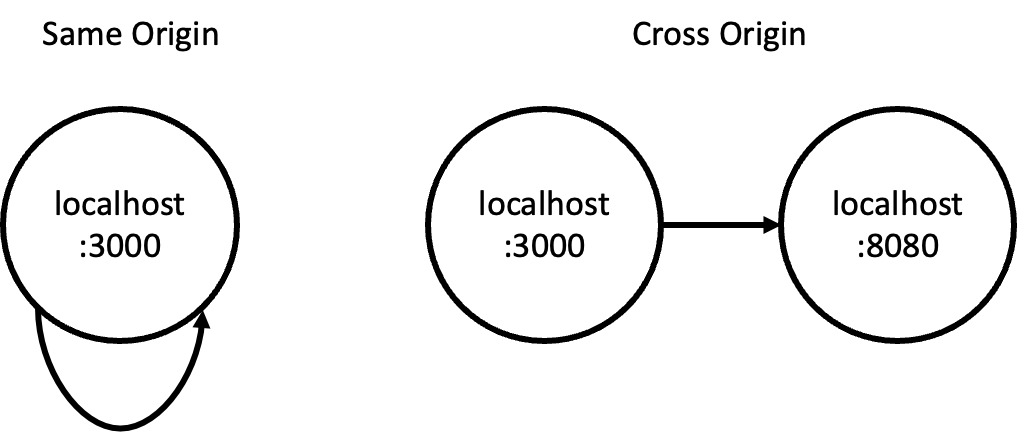
Cross Origin?
- 프로토콜 : http와 https같이 다른 프로토콜
- 도메인 : domain.com와 other-domain.com 같이 다른 도메인
- 포트 : 8002포트와 3000포트 같이 다른 포트


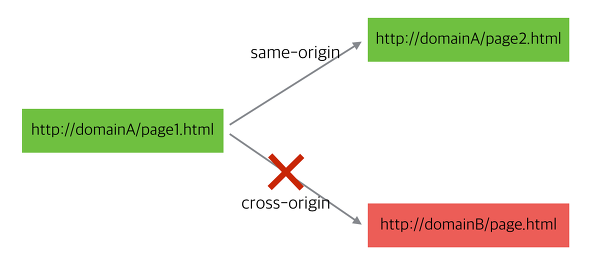
원래 브라우저는 동일한 출처에서만 리소스 공유를 허용하는 SOP(Same Origin Policy)를 따른다.
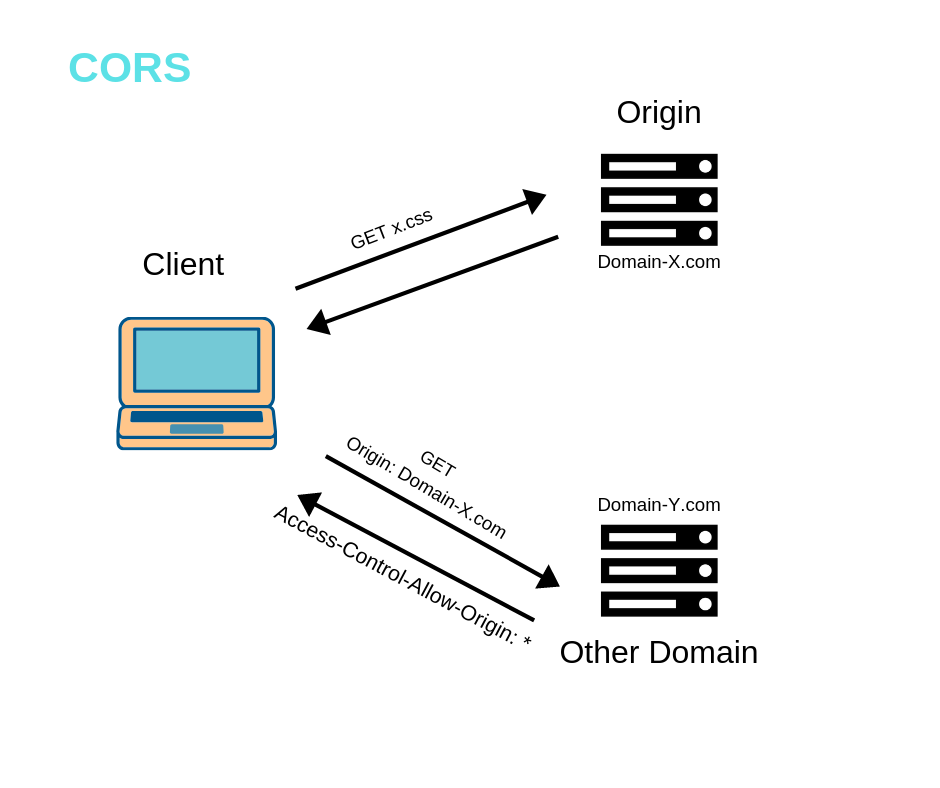
이 정책에 대한 예외사항으로 등장한 것이 CORS인데, 브라우저에서 다른 출처로 데이터를 요청할 경우 CORS정책을 준수하면 데이터를 주고받을 수 있도록 허용한 것이다. 바로 이 정책이 CrossOriginResource Sharing(서로 다른 도메인간의 자원공유) 다.
✅그래서 CORS 오류란건 뭐야?


*CORS에러는 브라우저에서만 발생*
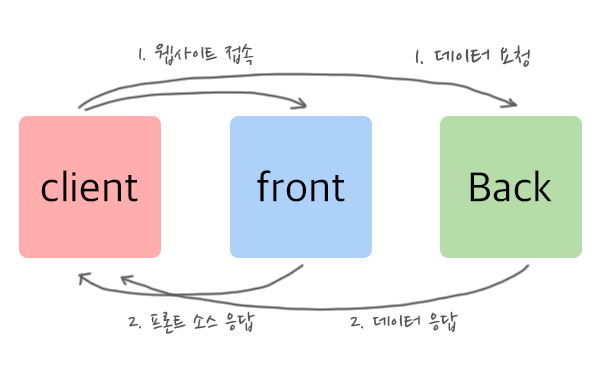
CSR(Client Side Rendering) 방식에서 클라이언트는 프론트 서버부터 프론트 관련 소스만 응답 받고, 데이터는 클라이언트가 직접 백엔드 서버에 데이터를 요청한다. 이 때 브라우저에서 실행되는 요청 서버는 다른 출처를 가지고 있기에 CORS 정책을 지키지 않는다면 오류가 발생하는 것이다.
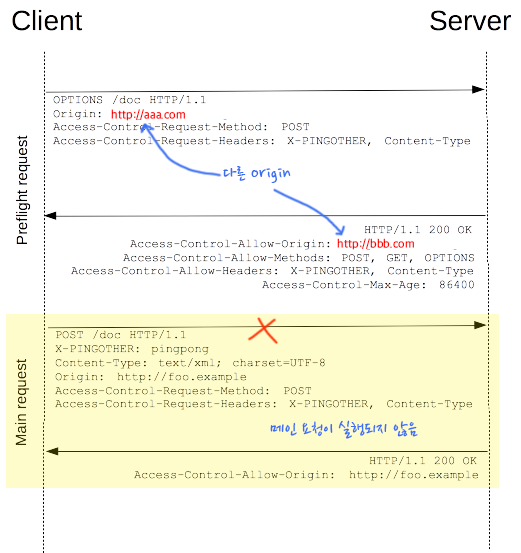
브라우저는 요청을 보낼 때 해당 요청이 안전한지 확인하기 위해 미리 찔러보는 작업을 한다. OPTIONS 메소드를 이용해 본 요청을 보내기에 전 미리 요청을 보내는데 프리플라이트(Preflight)라고 한다. 이 때 서버가 올바른 응답을 하더라도 응답 헤더에 Access-Control-Allow-Origin가 없거나, 설정된 Access-Control-Allow-Origin의 값이 요청을 보낸 클라이언트의 도메인과 다르다면 브라우저 자체적으로 오류를 발생시켜 메인 요청을 진행하지 않는다.

✅그럼 CORS 오류 해결 방법은?
- 서버에서 Access-Control-Allow-Origin 세팅
가장 전통적인 방법으로 서버에서 응답할 때 응답 헤더에 Access-Control-Allow-Origin값을 넣어주면 된다. 요청을 보낸 클라이언트의 도메인을 적거나 ‘모든 도메인의 접근을 허용한다’는 의미로 와일드카드 *를 넣어주면 된다. 단, 브라우저에서 쿠키를 포함하는 Credential Request을 보낼 경우에는 Access-Control-Allow-Origin값에 반드시 요청 도메인을 지정해야한다.

- 프록시 방식으로 요청
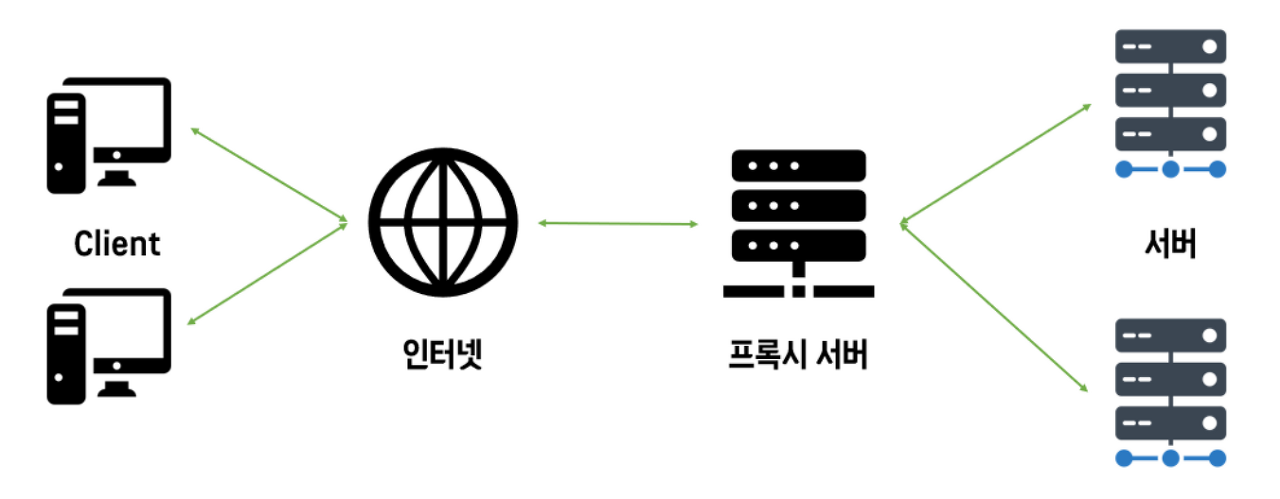
Proxy란? 클라이언트와 서버 사이의 서버 대리점 역할을 한다고 보면 된다!
모든 출처를 허용한 서버 대리점인 프록시(Proxy) 서버를 통해 요청을 하면 되는 것이다.

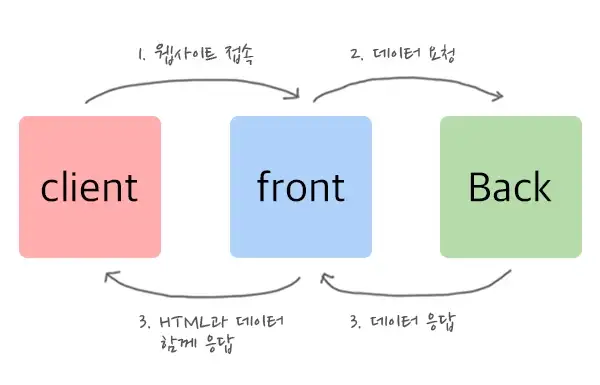
CSR 에서는 프론트엔드 서버를 프록시로 둬 클라이언트에서 프론트엔드 서버로 요청을 보내고, 프론트엔드 서버에서 백엔드에 요청을 보내는 방식을 이용해 오류를 해결할 수 있다.
- Node express에서 CORS library설치
- cors library를 설치한다
- 모든 도메인에 대해 접근 허용
const cors = require('cors');
app.use(cors());3. 특정 도메인에 대해서만 접근 허용
const cors = require('cors');
let corsOptions = {
origin: 'https://www.domain.com',
credentials: true
}
app.use(cors(corsOptions));
참고문서: https://velog.io/@hye_rin/Web-%EC%96%B4%EC%A9%8C%EB%8B%A4-%EB%A7%88%EC%A3%BC%EC%B9%9C-CORS%EC%97%90%EB%9F%AC, https://jjnooys.medium.com/web-hello-cors-f8cfe39d9265, https://developer.mozilla.org/ko/docs/Web/HTTP/CORS, https://velog.io/@c1madang/WIL-CORS
'개발 > 차근차근 개발일지 TIL' 카테고리의 다른 글
| TIL 230510_TEST CODE란? (2) | 2023.05.10 |
|---|---|
| TIL 230509_mini project(첫 협업!) (0) | 2023.05.09 |
| TIL 230504 시험_CRUDAPI_INDEX파일 없음 오류(어이없음주의) (0) | 2023.05.04 |
| TIL 230503_Layered architecture pattern 적용하기2 (0) | 2023.05.04 |
| TIL 230501_Layered architecture pattern 적용하기1 (0) | 2023.05.01 |

