B2B SaaS 스타트업 회사의 백엔드 개발자로 기술면접을 봤다.
CS관련한 질문은 없었고 주로 개발한 프로젝트와 관련된 기본적인 개념 질문, 꼬리질문이 많이 나왔다.
그중에 웹소켓과 RESTful API 설계이유에 대한 질문이 나왔는데,
구현은 했지만 막상 말로 설명하려니 말문이 막혀서 ^^.. 다시 한번 정리해본다.

웹소켓의 특징과 사용이유, socket.io란?
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
웹소켓이란? (핵심 Keyword: 양방향 통신, 실시간 통신)
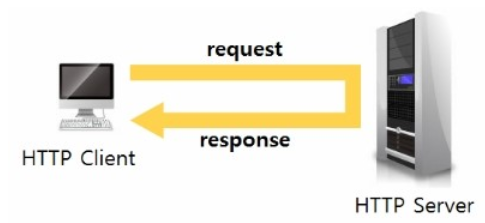
일반적으로 웹 통신은 클라이언트가 서버에 요청을 보내고, 서버가 응답하는 단방향 통신을 사용합니다.
하지만 실시간 업데이트 및 채팅 기능을 제공하기 위해선 양방향 통신이 필요합니다.
이 때 두 프로그램간의 메시지 교환을 위한 통신 방법이 웹소켓 입니다.
클라이언트-서버간에 소켓 연결을 맺은 후 실시간으로 데이터를 전송하거나 데이터를 처리할 수 있습니다.


쉽게 말해 전통적인 http 프로토콜은 단방향 통신이기 때문에
서버는 클라이언트의 요청이 있어야만 데이터를 반환하고 변경사항을 알립니다.
또한 서버는 응답을 보낸 후 웹 브라우저와의 연결을 끊습니다.
채팅앱에서 이런 단방향 통신을 사용하면 어떻게 될까요?
클라이언트에게서 요청을 받을 때까지 서버는 클라이언트에게 변경사항을 알리지 않을 것이며,
클라이언트에서 원하는 응답을 얻기 위해 매번 요청을 보내야 하는 불편함이 있겠죠.
이런 단점을 보완하여 실시간으로, 양방향 통신하기 위해 개발된 프로토콜이 웹소켓 입니다.
즉, user가 메세지를 전송함과 동시에 여러 사용자간에
채팅 메시지를 실시간으로 공유하기 위해 웹소켓을 사용하는 것 입니다.
웹소켓의 특징
웹소켓을 설명할 때 핵심 포인트는 '실시간, 양방향 통신' 입니다.
웹소켓의 특징은 다음과 같습니다.
1. 양방향 통신
- 데이터 송수신을 동시에 처리할 수 있다
- 클라이언트와 서버가 서로에게 원할 때 데이터를 주고받을 수 있다
- 클라이언트가 먼저 요청하지 않아도 서버가 먼저 데이터를 보낼 수 있다.
2. 실시간 네트워킹
- 연결이 유지되어 있어 언제든지 실시간 데이터 전송 가능
- 웹 환경에서 연속된 데이터를 빠르게 노출 ex) 채팅, 주식, 비디오 데이터
웹소켓의 동작원리
웹소켓은 TCP/IP 위에서 동작합니다.

전통적인 HTTP 통신에서는 연결 -> 연결 해제 때문에 효율이 많이 떨어지게 됩니다.
웹소켓은 클라이언트가 접속 요청을 하고 웹 서버가 응답한 후 연결을 끊는 것이 아닌,
Connection을 그대로 유지하고 클라이언트의 요청 없이도 데이터를 전송할 수 있는 프로토콜입니다.
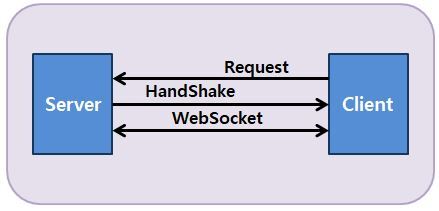
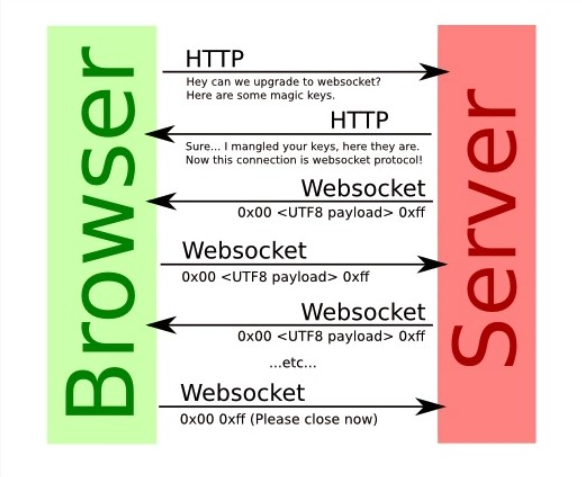
웹소켓의 최초접속은 일반 HTTP Request 를 통해, Handshaking 과정을 통해 이루어집니다.

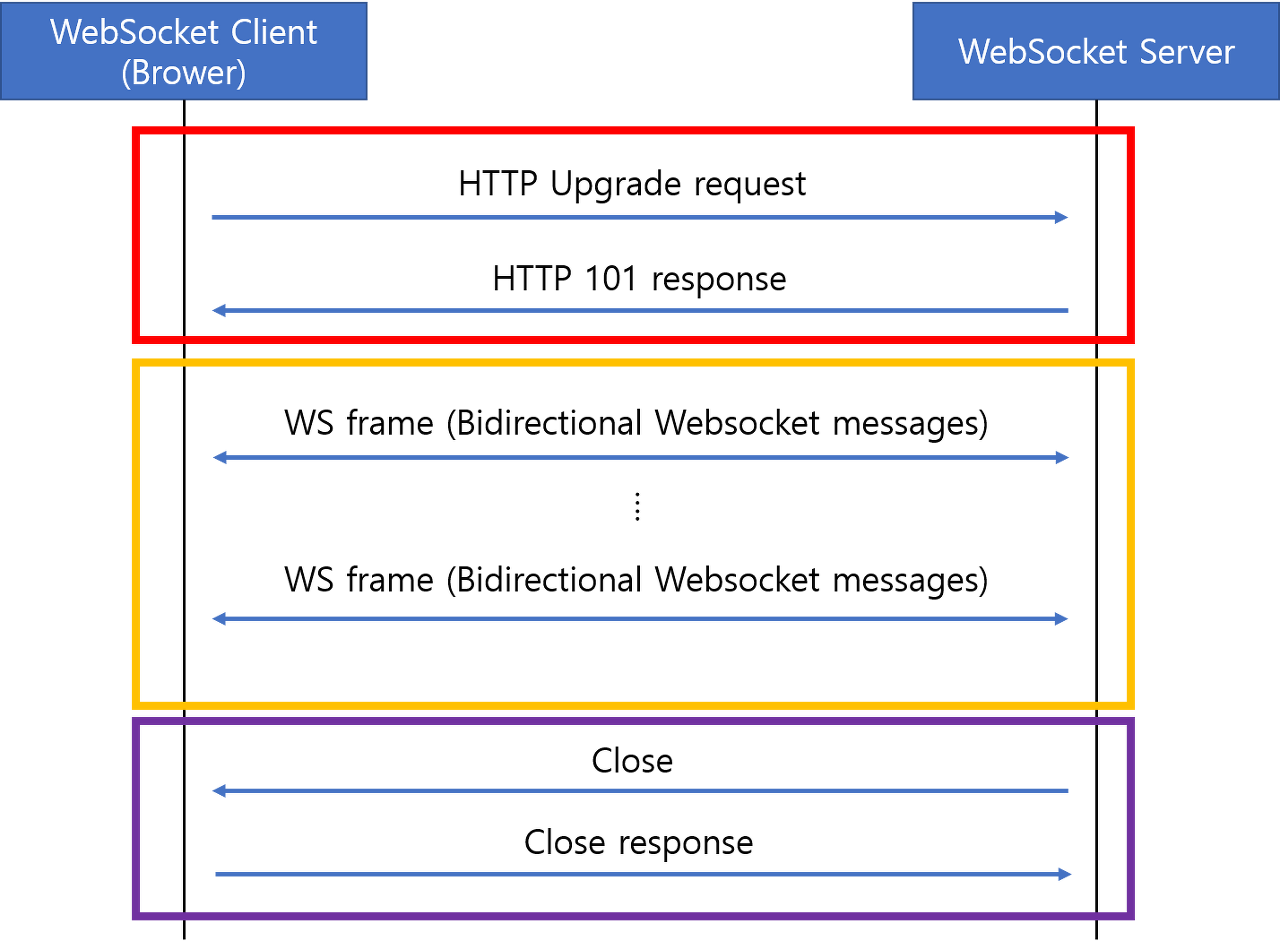
웹 소켓 동작 과정은 크게 세가지로 나눌 수 있습니다.
위 이미지의 빨간 색 박스에 해당하는 Opening Handshake
위 이미지의 노란 색 박스에 해당하는 Data transfer
위 이미지의 보라 색 박스에 해당하는 Closing Handshake
👉위 이미지의 빨간 색 박스에 해당하는 Opening Handshake의 동작원리
웹소켓의 최초접속은 일반 HTTP Request 를 통해, Handshaking 과정을 통해 이루어지고,
웹소켓 프로토콜로 변경 됩니다. (ws://localhost:8080/chat으로 접속하려고 한다고 가정)
요청(Request) Header
GET /chat HTTP/1.1
Host: localhost:8080
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://localhost:9000GET /chat HTTP/1.1
웹소켓의 통신 요청에서,
HTTP 버전은 1.1 이상이어야하고 GET 메서드를 사용해야한다.
Upgrade
프로토콜을 전환하기 위해 사용하는 헤더.
웹소켓 요청시에는 반스에 websocket 이라는 값을 가지며,
이 값이 없거나 다른 값이면 cross-protocol attack 이라고 간주하여 웹 소켓 접속을 중지시킨다.
Connection
현재의 전송이 완료된 후 네트워크 접속을 유지할 것인가에 대한 정보.
웹 소켓 요청 시에는 반드시 Upgrade 라는 값을 가진다.
Upgrade 와 마찬가지로 이 값이 없거나 다른 값이면 웹소켓 접속을 중지시킨다.
Sec-WebSocket-Key
유효한 요청인지 확인하기 위해 사용하는 키 값
Sec-WebSocket-Protocol
사용하고자 하는 하나 이상의 웹 소켓 프로토콜 지정.
필요한 경우에만 사용
Sec-WebSocket-Version
클라이언트가 사용하고자 하는 웹소켓 프로토콜 버전.
현재 최신 버전 13
Origin
CORS 정책으로 만들어진 헤더.
Cross-Site Websocket Hijacking과 같은 공격을 피하기 위함.
응답(Response) Header
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chatHTTP/1.1 101 Switching Protocols
101은 HTTP에서 WS로 프로토콜 전환이 승인 되었다는 응답코드이다.
Sec-WebSocket-Accept
요청 헤더의 Sec-WebSocket-Key에 유니크 아이디를 더해서 SHA-1로 해싱한 후 base64로 인코딩한 결과이다.
웹 소켓 연결이 개시되었음을 알린다.
👉 위 이미지의 노란 색 박스에 해당하는 Data transfer
Opening Handshake 승인이 나면 이제부터는 '메시지'라는 단위로 데이터가 전달 됩니다.
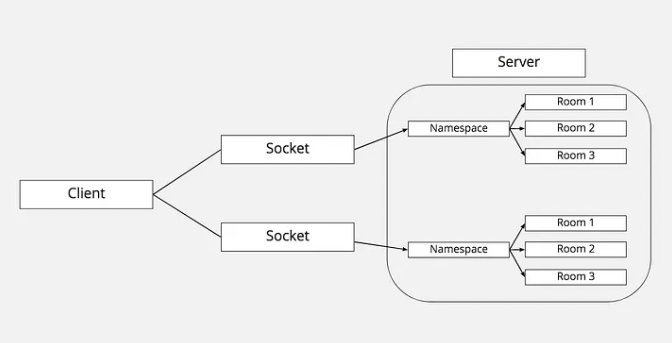
Socket.io란?
Socket.io란 위에서 설명한 클라이언트-서버간 양방향 통신을 위한 JavaScript의 라이브러리 입니다.
클라이언트-서버간 WebSocket 연결을 설정하여 작동하는데,
동작원리는 아래 그림과 같으며 자세한 내용은 개인 프로젝트와 함께 설명드리면 더 좋을 것 같아서
다음 글에서 ...총총총

Socket.io를 사용하여 채팅앱 구현하기🔽
2023.10.13 - [개발/개인, 사이드 프로젝트] - Express, React, Mongoose 로 웹소켓 채팅앱 만들기. 1
Express, React, Mongoose 로 웹소켓 채팅앱 만들기. 1
쇼핑몰 애플리케이션에서 간단하게 구현해봤던 웹소켓을 이용해서 간단한 채팅앱을 구현해보기로 했다. Express, React, Mongoose 로 웹소켓 채팅앱 만들기. 1 1. 어떻게 만들 것인가? 2. 오늘 겪은 문제
veritas-crystal.tistory.com
'개발 > 개발자 취업준비' 카테고리의 다른 글
| [백엔드 개발자 취업준비] 면접 단골 질문 정리 (1) | 2024.01.17 |
|---|---|
| 취업준비하면서 가장 힘든 점 ..몇가지 .. (0) | 2023.10.20 |
| 기술면접 준비 231011 (0) | 2023.10.11 |
| [개발자 기술면접] 자기소개 및 추가 준비 (0) | 2023.10.03 |
| [개발자 기술면접] 백엔드 개발자라면 반드시 알아야할 개발지식 모음 (1) | 2023.10.02 |
