TIL 230515 클론코딩3 multer, DATE/DATEONLY
✅오늘학습 Keyword
- multer
- sequelize Model: DATE/DATEONLY
- bcrypt
✅오늘 겪은 문제 및 해결
1. profile_url을 통해 프로필 사진을 업로드하는 기능을 만들고 싶은데, local에 저장되어 있는 img 파일을 업로드할 방법이 필요하다. 우리는 multer 모듈을 사용했다.
multer 모듈
이미지, 동영상 등을 비롯한 여러 가지 파일들을 멀티파트 형식으로 업로드할 때 사용하는 미들웨어이다.
멀티파트 형식이란 enctype이 multipart/form-data 인 폼을 통해 업로드하는 데이터의 형식을 의미한다.
multer의 상세 사용법-미들웨어로 등록해서 사용
https://inpa.tistory.com/entry/EXPRESS-%F0%9F%93%9A-multer-%EB%AF%B8%EB%93%A4%EC%9B%A8%EC%96%B4
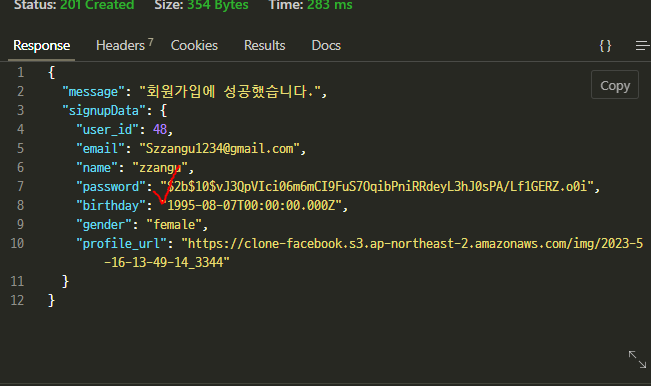
2. 회원가입시 내가 입력한 생년월일이 원하는 형식대로 출력되지 않는 문제.
나는 'YYYY-MM-DD'를 원하는데 아래처럼 계속 시간까지 출력이 되고,
데이터도 원하는 날짜로 저장되지 않는 오류가 계속 발생했다.

처음에는 이렇게 birthDay라는 date 객체를 만들어서 그걸 입력하는 방식으로 접근했는데,
controller에서 아무리 수정을해도 res값은 변하지 않았다..
문득 model자체를 수정하면 어떨까 하는 생각에 검색을 해보니
DATE는 날짜 및 시간을 나타내는 데이터 타입이고,
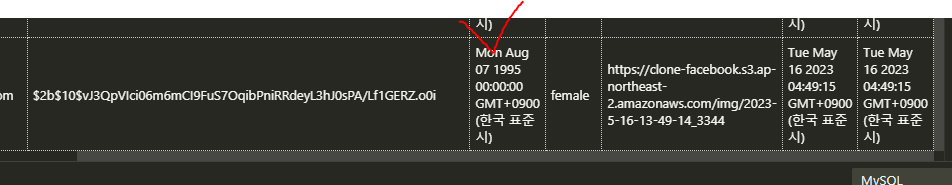
날짜 부분만 저장하고싶다면 DATEONLY로 데이터 타입을 변경하면 된다는 정보를 얻었다!
Users Model의 birthday 칼럼의 DATE=>DATEONLY로 바꿔주었다.


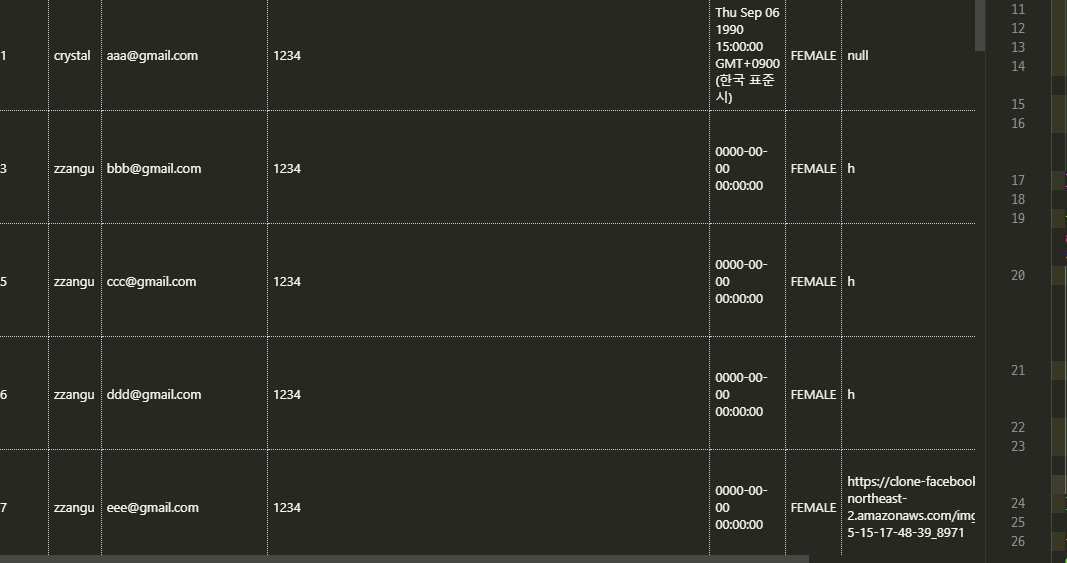
3. 그런데 여기서 문제가 또 있다! 아래 사진에 표기된 것 처럼 DB를 열었을때 사용자들의 비밀번호가 그대로 노출되고 있었다.

이 문제를 해결하기 위해 비밀번호를 암호화하기로 했고, bcrypt라는 라이브러리를 사용했다.
bcrypt는 패스워드를 안전하게 저장하기 위한 해시 함수이며, 비밀번호를 암호화하는 데 사용된다.
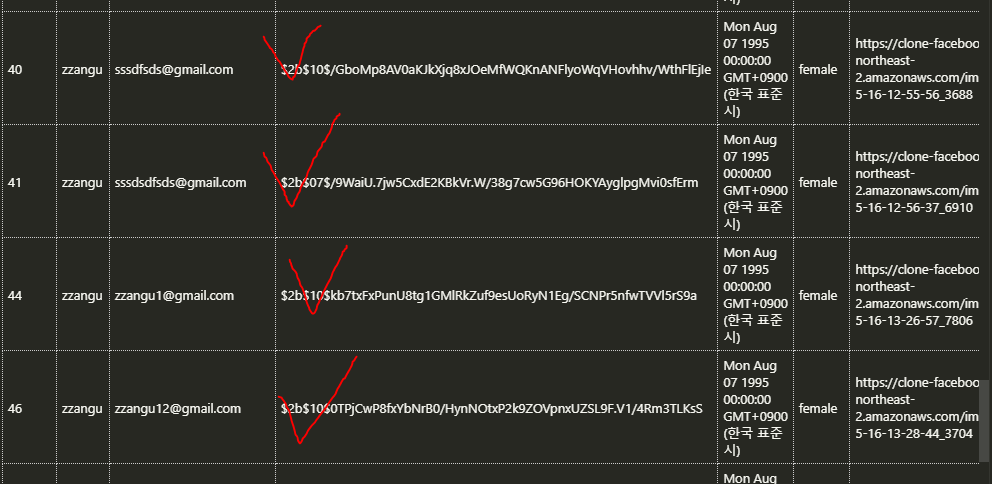
npm install bcrypt 명령어를 통해 설치 후 아래와 같이 암호화 코드를 짜주었다.
10은 해시화에 사용되는 salt의 수준을 나타내며, 수준이 높을 수록 보안이 강화되지만 암호화에 걸리는 시간도 늘어난다.
적절한 salt 수준은 일반적으로 10-12사이라고 하니 10으로 설정해주었다.

✅오늘 느낀점 및 추후 학습계획
생년월일 표기 방식을 연구하면서 moment라는 date관련 라이브러리도 잠깐 써보았는데 추후에 유용하게 쓰일 것 같다.
또한 작업하며 계속 소통문제를 겪고 있는데..
난 내 작업을 분명히 끝내놨는데 한쪽에선 그 사실조차 모르고 있는 경우도 있고,
프론트 백 소통하는 것도 생각보다 정말 더 세세한 부분에 신경을 써야할 것 같다.
기본적인 CRUD API는 끝난 것 같고 이제 TEST CODE나 추가적인 기능을 공부하고 적용할 예정이다.
'개발 > 차근차근 개발일지 TIL' 카테고리의 다른 글
| 내돈내산 비전공자의 항해 99 수강/수료 후기 (스파르타 코딩클럽) (0) | 2023.08.13 |
|---|---|
| TIL 230515 클론코딩4 [TEST CODE] (0) | 2023.05.18 |
| TIL 230515 항해99 페이스북 클론코딩2 [Access/Refresh Token] (0) | 2023.05.15 |
| WIL 230514 협업을 진행하며 느낀 아쉬운 점, 뿌듯한 점 (1) | 2023.05.14 |
| TIL 230513 항해99 페이스북 클론코딩1 (1) | 2023.05.14 |

